PDF로 뽑은 후에는 모든 링크가 접근 가능한지 반드시 시크릿 모드로 검증할 것!
방법
10~15분 소요
- 노션에서 내보내기 → HTML로 뽑는다.
- HTML을 브라우저로 열고, 아래를 참고해 private 링크를 수정한다.
- 브라우저의 개발자 도구를 통해 입맛에 맞게 수정, 제거한다.
- 돋보기로 요소 선택, 백스페이스 키로 제거할 수 있다.
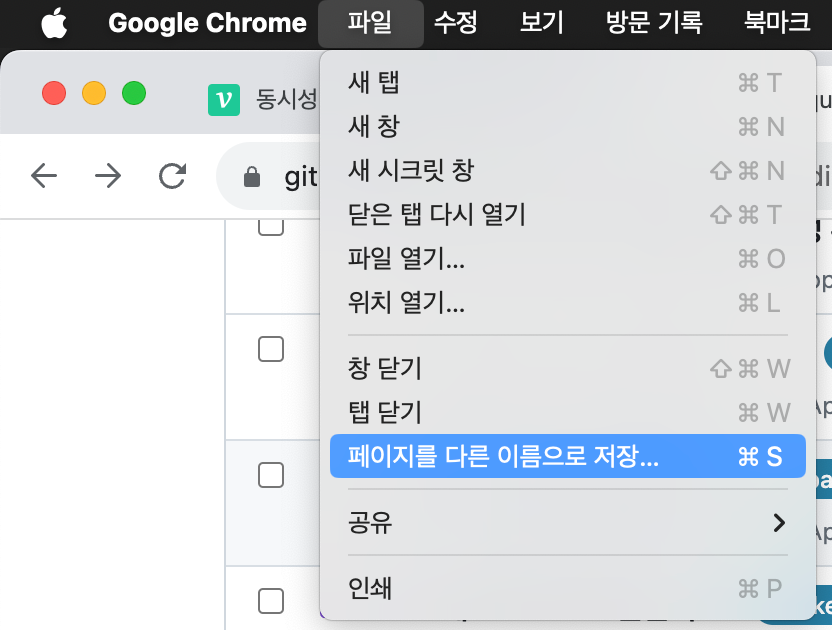
- PDF로 프린트한다.
- A3, 머리글 제거 추천
- 이렇게 다듬은 이력서는 다시 HTML로 저장해둘 수도 있다.

주의할 것
Private 링크 대체하기
HTML로 내보냈을 때 공개 링크가 private 링크로 전환되는 문제가 있다.
예시
https://jumbled-droplet-70f.notion.site/0555aa19e7f94e2eb94599e5ccfda1b→
https://notion.so/0555aa19e7f94e2eb94599e5ccfda1b혹시 이런 문제가 일어난다면, 다음 스크립트를 사용할 수 있다.
스크립트의
publicLinks 배열만 알맞게 수정해, 브라우저 콘솔에 붙여넣으면 링크들이 대체된다.let publicLinks = [ // 검색을 위해 페이지에 사용된 모든 링크들을 미리 붙여넣기한다. 순서나 pvs=* 은 상관없다. "https://jumbled-droplet-70f.notion.site/0555aa19e7f94e2eb94599e5ccfda1b", "https://jumbled-droplet-70f.notion.site/4b45470ec72c4b24a91f26b83b3b4f7", "https://jumbled-droplet-70f.notion.site/bd5a978728dd4b90842901c66c1fb0a?pvs=4", "https://digginroom.notion.site/8309ba6deec14260acd8a78b576cad7?pvs=21", "https://digginroom.notion.site/0e6673657c73408b9f9b804b63cd403", "https://digginroom.notion.site/6-a1f5cf4b14204b8ab775ec0f24805f0", ]; const trim = (link) => { return link.replaceAll(new RegExp(/\?pvs=.+/g), ""); }; const extractHashFrom = (link) => { let indexOfSlash = link.lastIndexOf("/"); return trim(link.substring(indexOfSlash)); }; const publicLinkFor = (privateLink) => { var found = publicLinks.find((it) => it.includes(extractHashFrom(privateLink)) ); if (!found) { alert("빠진게 있네용"); throw new Error("빠진게 있네용"); } return found; }; let privateNotionLinks = Array.from( document.querySelectorAll("a[href]") ).filter((it) => it.href.startsWith("https://www.notion.so/")); privateNotionLinks.forEach((it) => { it.href = publicLinkFor(it.href); });
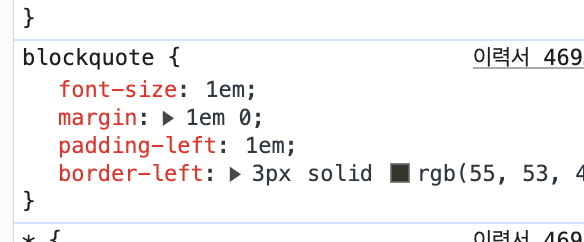
인용을 사용한 경우
← 이렇게 인용을 사용한 경우
글자 크기가 제멋대로 커진다.
개발자 도구를 통해 요소를 선택한 후
font-size CSS 를 수정해주자.
페이지 여백
여백: 맞춤을 통해 조절할 수 있다.
아쉽게도 페이지별로 조절은 안되고, 전체에 적용된다.
결과물
깔끔한 글꼴

살아있는 아이콘과 링크

깔끔하게 표현된 북마크